初学者必看!如何快速上手Dreamweaver CS6使用教程?
作者:佚名 来源:未知 时间:2025-03-03
Dreamweaver CS6 初学者使用教程

Dreamweaver CS6是一款功能强大的网页设计软件,广泛应用于网页开发与设计领域。对于初学者来说,掌握Dreamweaver CS6的基础操作是迈入网页设计大门的重要一步。本文将详细介绍Dreamweaver CS6的初学者使用教程,帮助你快速上手这款软件。

一、安装与启动
首先,你需要在官方网站或可靠的下载平台获取Dreamweaver CS6的安装包。下载完成后,按照提示进行安装。在安装过程中,你可以选择需要安装的组件和插件,对于初学者来说,默认设置已经足够使用。
安装完成后,双击桌面上的Dreamweaver CS6图标,启动软件。首次启动时,Dreamweaver CS6可能会提示你进行账户注册或登录,这有助于你获取Adobe的最新资讯和软件更新。如果你暂时不想注册,可以选择跳过此步骤。
二、界面介绍
启动后,你将看到Dreamweaver CS6的主界面。主界面大致可以分为菜单栏、工具栏、文档窗口、属性面板、面板组和状态栏等部分。
菜单栏:包含了所有可用的命令和选项,通过下拉菜单可以访问各种功能。
工具栏:提供了一些常用的快捷按钮,如新建、打开、保存等,方便用户快速操作。
文档窗口:显示当前正在编辑的文档内容,是设计工作的主要区域。
属性面板:显示和修改选中元素的属性,如字体、颜色、大小等。
面板组:包含了多个面板,如“CSS样式”、“文件”等,用于管理资源和设置。
状态栏:显示当前文档的一些状态信息,如文件大小、编码方式等。
三、新建与保存文档
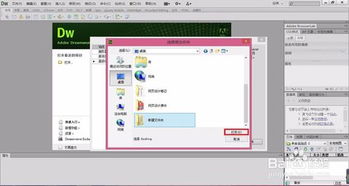
1. 新建文档:点击菜单栏中的“文件”->“新建”,在弹出的对话框中选择“HTML”类型,然后点击“创建”。这将创建一个新的HTML文档,你可以在其中进行网页设计和内容编辑。
2. 保存文档:点击工具栏上的保存按钮,或者选择菜单栏中的“文件”->“保存”,在弹出的对话框中选择保存位置并输入文件名,然后点击“保存”。建议保存时使用.html或.htm扩展名,这是标准的HTML文件扩展名。
四、插入基本元素
1. 插入文本:直接在文档窗口中输入文本即可。你可以使用工具栏上的字体、大小、颜色等按钮来设置文本的样式。
2. 插入图片:点击菜单栏中的“插入”->“图像”,在弹出的对话框中选择要插入的图片文件,然后点击“确定”。你可以通过属性面板调整图片的大小、对齐方式和替代文本等属性。
3. 插入链接:选择文本或图片,然后在属性面板中找到“链接”输入框,输入要链接的URL地址。你还可以设置链接的目标(如在新窗口或标签页中打开)。
4. 插入表格:点击菜单栏中的“插入”->“表格”,在弹出的对话框中设置表格的行数、列数和单元格间距等参数,然后点击“确定”。你可以通过属性面板调整表格的边框、背景颜色等属性。
五、使用CSS样式
CSS(层叠样式表)是网页设计中不可或缺的一部分,它用于控制网页的布局和样式。Dreamweaver CS6提供了强大的CSS样式管理功能。
1. 创建CSS样式:点击菜单栏中的“窗口”->“CSS样式”,打开CSS样式面板。然后点击面板底部的“+”按钮,选择“创建新样式”,在弹出的对话框中设置样式名称、选择器类型和样式属性等。
2. 应用CSS样式:选择需要应用样式的元素,然后在CSS样式面板中找到对应的样式名称,点击即可应用。你也可以通过属性面板中的“类”输入框直接应用样式。
3. 编辑CSS样式:在CSS样式面板中双击要编辑的样式名称,或者在样式名称上右键选择“编辑样式”,然后在弹出的对话框中修改样式属性。
六、使用模板和库
Dreamweaver CS6提供了模板和库功能,这些功能有助于你快速创建和管理网页内容。
1. 创建模板:打开一个现有的HTML文档,然后点击菜单栏中的“文件”->“另存为模板”,在弹出的对话框中设置模板名称和保存位置,然后点击“保存”。这样,你就创建了一个可复用的网页模板。
2. 应用模板:点击菜单栏中的“文件”->“新建基于模板的页面”,在弹出的对话框中选择刚才创建的模板,然后点击“创建”。这样,你就可以在新页面中使用模板的内容和结构了。
3. 创建库项目:选择一个要保存为库项目的元素(如一个按钮或导航栏),然后点击菜单栏中的“修改”->“库”->“添加到库”,在弹出的对话框中设置库项目的名称和描述,然后点击“确定”。这样,你就创建了一个可复用的库项目。
4. 应用库项目:点击菜单栏中的“插入”->“库项目”,在弹出的对话框中选择要插入的库项目,然后点击“确定”。这样,你就可以在当前页面中插入和使用库项目了。
七、预览与发布
1. 预览网页:点击工具栏上的预览按钮,或者选择菜单栏中的“文件”->“在浏览器中预览”,然后在弹出的对话框中选择一个浏览器(如Chrome、Firefox等),点击“确定”。这样,你就可以在浏览器中查看当前网页的预览效果了。
2. 发布网页:点击菜单栏中的“站点”->“管理站点”,在弹出的对话框中点击“新建站点”,然后按照提示设置站点的名称、本地根文件夹和远程服务器等信息。设置完成后,点击“确定”。然后,你可以点击菜单栏中的“站点”->“上传文件”,将当前网页上传到远程服务器上发布。
通过以上步骤,你已经掌握了Dreamweaver CS6的基础操作。当然,Dreamweaver CS6的功能远不止这些,还有更多的高级功能和技巧等待你去探索和学习。希望本文能够帮助你快速上手Dreamweaver CS6,并在网页设计的道路上越走越远。
- 上一篇: 打造个性空间!抖音热门时钟罗盘壁纸设置教程
- 下一篇: 《英雄联盟》光辉女郎高效出装策略指南