使用AS3通过按钮实现图片切换
作者:佚名 来源:未知 时间:2024-11-22
如何通过按钮切换图片(AS3)

在Adobe Flash(现已被Adobe Animate取代)的开发中,ActionScript 3.0(AS3)是一个非常强大的工具,它允许我们创建交互式的动画和应用程序。今天,我们将通过一个简单的例子来展示如何使用AS3通过按钮切换图片。这个例子对于初学者来说非常友好,因为它涵盖了基础的Flash界面操作、按钮创建、图片导入以及基本的AS3编程。

一、准备工作
在开始之前,请确保您已经安装了Adobe Flash Professional(或Adobe Animate)并且熟悉基本的界面操作。

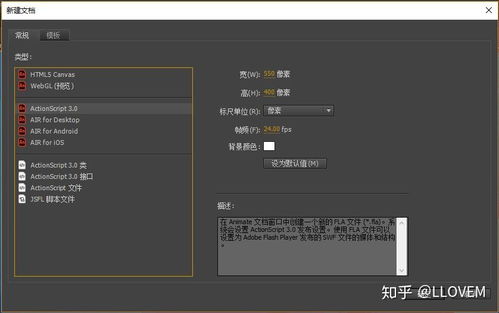
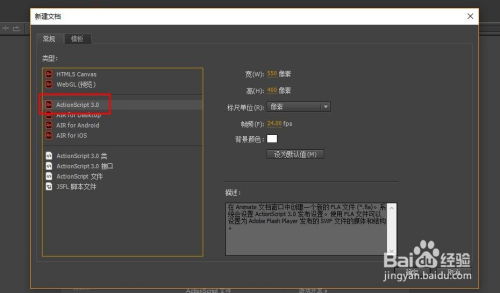
1. 创建一个新文件:

打开Adobe Flash Professional(或Animate),选择“文件”>“新建”>“ActionScript 3.0文件”。这将创建一个新的Flash文档。
2. 设置舞台属性:
在属性面板中,设置舞台的宽度、高度以及背景颜色。例如,您可以设置宽度为800像素,高度为600像素,背景颜色为白色。
3. 导入图片:
选择“文件”>“导入”>“导入到库”。在弹出的对话框中,选择您想要切换的图片文件(确保它们是PNG或JPEG格式等Flash支持的格式),然后点击“打开”。这些图片将被添加到您的库中。
二、创建按钮
在Flash中,您可以使用矩形、圆形或任何形状来创建按钮,也可以从库中导入一个按钮图像。在这里,我们将创建一个简单的矩形按钮。
1. 选择绘图工具:
在工具栏中选择“矩形工具”(快捷键R)。
2. 绘制按钮:
在舞台上绘制一个矩形。在属性面板中,您可以设置矩形的颜色、边框和填充。
3. 将矩形转换为按钮:
选中矩形后,右键点击它,在弹出的菜单中选择“转换为元件”(快捷键F8)。在弹出的对话框中,将名称设置为“Button1”,类型选择“按钮”,然后点击“确定”。
4. 编辑按钮状态:
双击“Button1”元件,您将进入按钮编辑模式。在这里,您可以看到四个帧:弹起、指针经过、按下和点击。您可以为每个状态设置不同的外观,但在这个例子中,我们将保持它们相同。
5. 返回舞台:
点击场景1标签,返回主舞台。
三、编写AS3代码
现在,我们需要编写AS3代码来处理按钮点击事件,并切换显示的图片。
1. 打开动作面板:
选择“窗口”>“动作”以打开动作面板。
2. 为按钮添加点击事件监听器:
在动作面板中,确保您已选中“Button1”实例。然后输入以下代码:
```actionscript
Button1.addEventListener(MouseEvent.CLICK, switchImage);
function switchImage(event:MouseEvent):void {
// 这里将编写切换图片的代码
```
3. 编写切换图片的代码:
接下来,我们需要在`switchImage`函数中编写切换图片的逻辑。假设您已经在库中导入了两张图片:image1和image2。我们需要在舞台上创建一个用于显示这些图片的影片剪辑(MovieClip),并在点击按钮时切换它们。
首先,从库中拖动一个空的影片剪辑到舞台上,命名为“imageContainer”。然后,在属性面板中,将其实例名称设置为“imageContainer”。
接下来,在动作面板中,继续编写`switchImage`函数:
```actionscript
var currentImageIndex = 0; // 当前显示的图片索引
function switchImage(event:MouseEvent):void {
// 移除当前显示的图片
if (imageContainer.numChildren > 0) {
imageContainer.removeChildAt(0);
// 根据索引加载新图片
var newImage:Bitmap = new Bitmap(new BitmapData(800, 600, true, 0xFFFFFFFF)); // 创建一个新的Bitmap对象,并设置其大小为舞台大小,背景为白色
newImage.bitmapData.draw(getImageFromLibrary(currentImageIndex)); // 从库中获取图片并绘制到BitmapData上
// 将新图片添加到imageContainer中
imageContainer.addChild(newImage);
// 更新索引以切换到下一张图片
currentImageIndex = (currentImageIndex + 1) % 2; // 使用模运算来循环切换两张图片
// 辅助函数:从库中获取图片作为Sprite返回
function getImageFromLibrary(index:int):Sprite {
var imageClass:Class;
switch (index) {
case 0:
imageClass = getDefinitionByName("image1") as Class;
break;
case 1:
imageClass = getDefinitionByName("image2") as Class;
break;
default:
throw new Error("Invalid image index");
var image:Sprite = new imageClass() as Sprite;
image.cacheAsBitmap = true; // 提高性能
return image;
```
注意:在上述代码中,我们使用了`getDefinitionByName`函数来从库中动态加载图片。但是,`getDefinitionByName`函数只能用于通过脚本动态添加到库中的类。对于通过UI导入到库的图片,您需要在代码中手动创建一个对应的类文件(或使用其他方法)。为了简化这个例子,我们假设您已经以某种方式让`getDefinitionByName`能够识别到`image1`和`image2`。
在实际应用中,更常见的做法是将图片作为资源打包到一个Sprite表中,并使用TexturePacker等工具生成相应的图集和JSON配置文件。然后,您可以使用像Starling这样的2D引擎来加载和显示这些图片。
但是,对于本教程的目的,我们假设您已经通过某种方式(可能是通过手动创建类文件或修改库设置)使`getDefinitionByName`能够正常工作。
4. 测试动画:
按下Ctrl+Enter(或选择“控制”>“测试影片”)来运行您的Flash动画。当您点击按钮时,应该能够看到图片在两张之间切换。
四、结论
通过本文,您已经学习了如何使用AS3在Flash中创建一个按钮,并通过点击该按钮来切换显示的图片。这个简单的例子展示了Flash和AS3的基本功能,包括绘图、创建元件、添加事件监听器以及动态加载和显示内容。
虽然Flash和AS3在今天的Web开发中已经不再占据主导地位,但它们仍然是一个强大且有趣的工具,可以用于创建交互式动画、游戏和应用程序。如果您对Web开发或游戏开发感兴趣,学习Flash和AS3将是一个很好的起点。
- 上一篇: 1988年生肖龙2014年运势概览
- 下一篇: DNF狂战士:完美个性技能加点攻略