PS技巧:打造简约水晶按钮教程
作者:佚名 来源:未知 时间:2024-12-04
在Photoshop(简称PS)的世界里,制作一个既美观又实用的水晶按钮,不仅能够提升设计作品的质感,还能让用户体验更上一层楼。下面,我们将从基础准备、设计步骤、细节优化以及实战应用四个维度,详细讲解如何制作一个简单的水晶按钮。

一、基础准备
1. 软件与环境
确保你的电脑上已安装了最新版本的Adobe Photoshop。版本更新通常会带来性能提升和新功能,但基本的按钮制作技巧在大多数版本中都是通用的。

2. 素材收集
虽然制作水晶按钮不需要复杂的外部素材,但提前准备好一些渐变颜色、高光和阴影效果的小技巧会让你的作品更加出彩。你可以从Adobe Color等在线工具中获取灵感,选择一组和谐的色彩搭配。

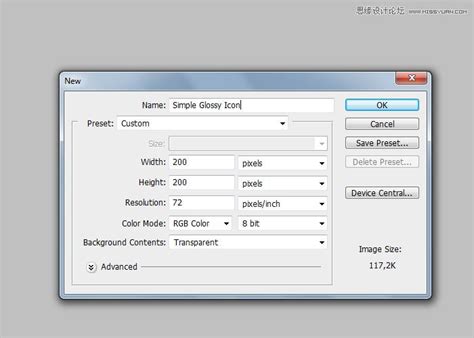
3. 新建文档
打开Photoshop,创建一个新的文档。对于按钮设计,建议尺寸设置为适合网页或应用的常见尺寸,如200x50像素,分辨率设为72dpi(适用于屏幕显示)。背景色可以根据你的设计需求选择,白色或透明背景便于后续操作。

二、设计步骤
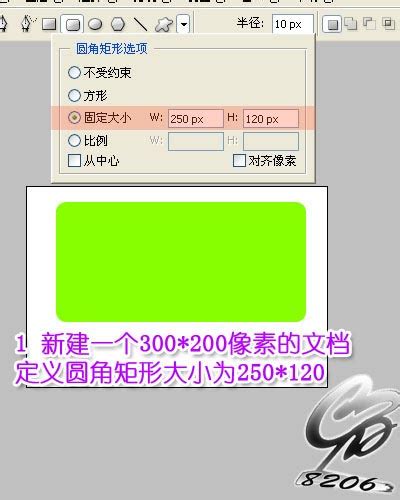
1. 绘制基础形状
使用“圆角矩形工具”(U形图标,在形状工具组内),在画布上绘制一个圆角矩形。调整圆角大小,使其看起来更加柔和、现代。初始填充颜色可以选择一个浅蓝色或透明,因为我们将在后续步骤中添加渐变效果。

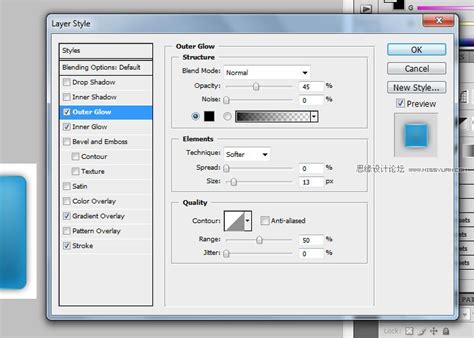
2. 添加渐变效果
双击形状图层,打开“图层样式”面板。在“渐变叠加”选项中,选择一个从浅蓝到深蓝(或你选择的颜色组合)的线性渐变,调整角度以适应按钮的外观。勾选“反向”可以颠倒颜色顺序,尝试不同的角度和颜色组合,直到达到满意的效果。
3. 添加高光
在“图层样式”面板中,继续添加“内发光”效果。设置颜色为白色或浅于基底的颜色,混合模式设为“正常”,适当调整大小和源位置,以模拟光线从按钮内部透出的效果。接着,使用“光泽”效果,选择一个比高光稍暗的颜色,调整角度、距离和大小,为按钮边缘添加一丝细腻的光泽感。
4. 添加阴影与立体效果
为了增加按钮的立体感,添加“内阴影”效果。颜色选择比基底稍深的颜色,角度、距离和大小根据光源方向调整,使按钮看起来有凹陷感。同时,可以添加“投影”效果,为按钮底部添加一层淡淡的阴影,增强其在界面上的悬浮感。
5. 细节修饰
使用“画笔工具”,选择硬边圆画笔,设置颜色为白色或浅蓝色,降低不透明度至20%-30%,在按钮的高光区域轻点几笔,增强光效。同样地,用深色画笔在阴影区域轻扫,加深细节。
三、细节优化
1. 调整色彩平衡
回到“图层样式”面板,利用“颜色叠加”选项微调按钮的整体色调,确保它与周围界面元素和谐统一。如果需要,可以调整“渐变叠加”中的颜色停止点,使过渡更加自然。
2. 完善高光与阴影
仔细检查高光和阴影部分,确保它们符合光源逻辑,没有突兀的过渡。可以通过调整“内发光”、“光泽”和“内阴影”的参数,或者手动使用画笔工具进行细微调整。
3. 添加纹理(可选)
为了让按钮看起来更加真实,可以尝试添加一些细微的纹理效果。这可以通过在“图层样式”面板中使用“图案叠加”实现,或者先创建一个新图层,用“滤镜”下的“杂色”或“纹理”效果生成所需纹理,然后将该图层设置为“叠加”或“柔光”模式,调整不透明度以适应整体风格。
四、实战应用
1. 网页按钮设计
将设计好的水晶按钮保存为PNG格式(保持透明背景),然后将其集成到网页设计中。使用HTML和CSS,可以通过CSS的`:hover`伪类为按钮添加鼠标悬停时的效果,如颜色加深、阴影增强等,提升用户交互体验。
2. 移动应用UI
对于移动应用,水晶按钮同样适用。在设计移动应用界面时,考虑到屏幕尺寸和分辨率的差异,可能需要调整按钮的尺寸和细节,以确保在不同设备上的显示效果一致。使用Xcode或Android Studio等开发工具,将按钮图像作为资源导入,并在代码中实现点击反馈效果。
3. 社交媒体图标
虽然水晶按钮的主要用途在于功能性按钮,但稍作调整,也可以作为社交媒体分享按钮的图标。通过简化形状,保留基本的渐变和高光效果,可以设计出既美观又易于识别的社交媒体图标集。
4. 游戏界面元素
在游戏设计中,水晶按钮可以为游戏菜单、设置按钮等界面元素增添一抹亮色。考虑到游戏风格的不同,可以调整按钮的颜色、形状和细节,使其与游戏整体氛围相融合。
结语
通过上述步骤,我们不仅学会了如何制作一个简单的水晶按钮,更重要的是掌握了Photoshop中图层样式和细节优化的技巧。这些技能不仅限于按钮设计,同样适用于制作各种UI元素和图形设计。在实践中不断尝试和调整,结合个人审美和项目需求,你将能够创造出更加独特且富有吸引力的设计作品。记住,设计是不断迭代的过程,每一次的微调都可能带来意想不到的惊喜。
- 上一篇: 微信跳一跳游戏辅助脚本操作指南
- 下一篇: 如何在线观看湖南卫视《天天向上》直播?一键获取观看方法!